自我挑戰的第二十九天,一直很想寫一篇關於按鈕階層的,都第29天了,
再不寫就要等明年了。
Button是網頁組成上最基本的元件之一,對於扮演User和系統間溝通的橋樑,他是非常重要的角色,按鈕一般會直接被放在介面上,User不需要執行任何動作就可以看到按鈕,通常按鈕會根據他的功能或內容被分組呈現,而在某些內容中需要呈現有主從之分的按鈕,就需要考慮利用按鈕階層的設計方式來呈現他們。

圖片來源:Nick Babich
填滿顏色並包含陰影的按鈕(Filled button with shadows)其實是最容易被使用者看到,知道他可以點擊,但其實也可以利用顏色和對比度的區別來吸引User的注意力。
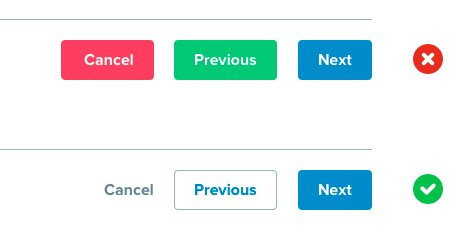
可以參考以下這張圖的做法,在圖片的下半部分,透過按鈕的顏色填充和Border差異,你可以第一眼就看到Next,然後再來是Previous,接著是Cancel,這樣子的區別相信比圖片的上半部分更容易分辨誰是Primary Button、Secondary Button、Tertiary Button。
圖片來源:Steve Schoger

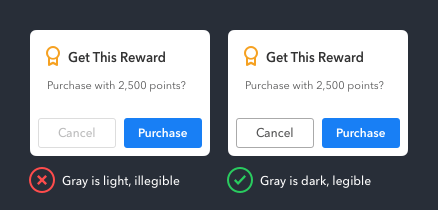
圖片來源:UX Movement
取消按鈕請不要給他和主要按鈕一樣的顏色,請給予較低明度的顏色或灰色使他比較不顯眼(呈現較少的視覺重量),因為取消的行為不會造成系統的變更,但灰色也不能太淡,會被視為不能點擊。

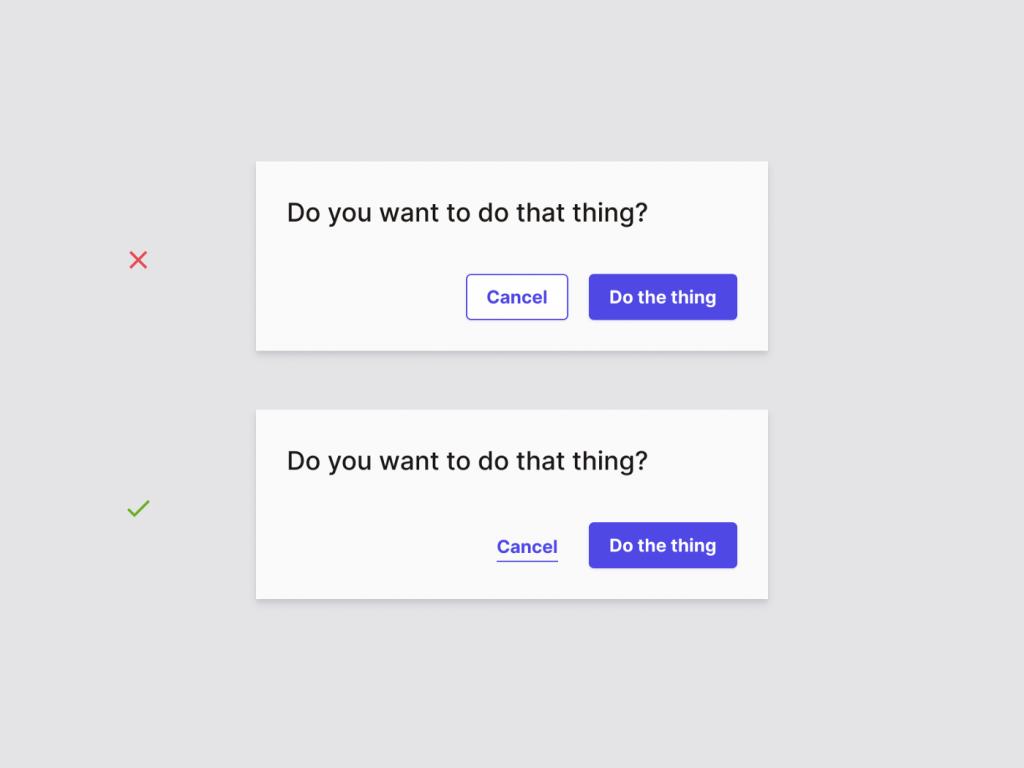
圖片來源:Karim Maassen
所以端看你的使用情境來決定Cancel應該要以什麼樣的方式來顯示,但是不論如何這兩種呈現的方式都有一個共同點是,主要按鈕 (Primary Button) 一定是最明顯的那顆。
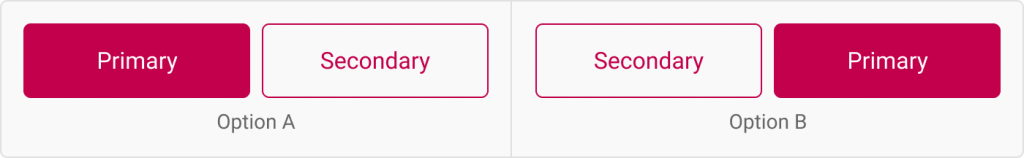
因爲語言閱讀順序的關係,我們的視線會先從左到右(如果其他語言順序相反則相反),因此這兩種按鈕的放置順序,在Option A中你會先看到Primary Button,然後是Secondary Button,而在Option B中則相反,所以也是要看你的使用情境來決定按鈕位置的擺放順序。
圖片來源:Tess Gadd
最後也是補充可以直接使用的資源:
